임베디드 IOT 수업 중 진행 된 실습 내용을 기반으로 제작하였습니다.
(참고자료 : 명품 HTML5+CSS3+Javascript 웹 프로그래밍, 생능출판사)
1. 버튼 페이지

코드
더보기
<!DOCTYPE html>
<!-- HTML 선언 -->
<html>
<head>
<title>버튼을 만들자</title>
<!-- 페이지 타이틀 선언 -->
</head>
<body>
<h3>버튼을 만들자</h3>
<hr>
<form>
<input type="button" value="1">
<!-- 버튼 삽입 -->
 <input type="button" value="2">
<!-- 공백 추가 후 후 버튼 삽입 -->
 <input type="button" value="3"><br>
<!-- 줄 바꿈 후 다시 버튼 삽입 -->
<!-- 이하 동일한 방식으로 버튼 삽입 -->
<input type="button" value="4">
 <input type="button" value="5">
 <input type="button" value="6"><br>
<input type="button" value="7">
 <input type="button" value="8">
 <input type="button" value="9">
</form>
</body>
</html>
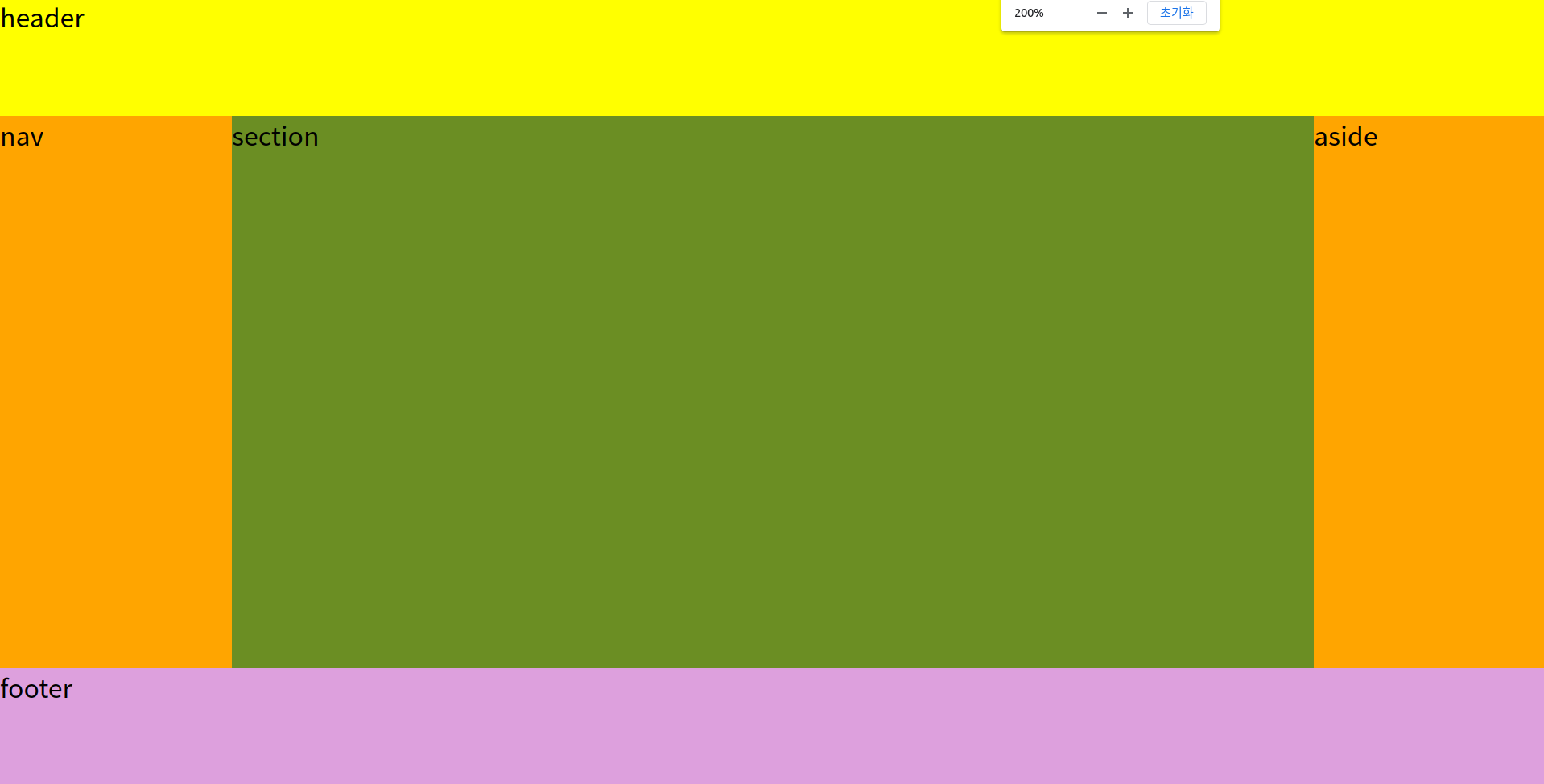
2. 시맨틱 태그 구분 페이지

코드
더보기
<!DOCTYPE html>
<html>
<head><title>HTML5 문서 구조 시맨틱 태그 사용</title>
<style>
html, body { margin: 0; padding: 0; height: 100%; }
/* html , body 태그에 속성 css 속성 적용
margin : 0 -> 테두리와 요소 사이 간격 설정 , 0이므로 간격 없음
padding : 0 -> 테두리와 내용 사이 간격 설정, 0이므로 간격 없음
heigh : 100% -> 요소의 높이를 100%로 설정
*/
.header { width: 100%; height: 15%;
background: yellow; }
/*
헤더 클래스 width(폭) 100% 설정 , 높이 15% 설정 , 색상 노란색으로 지정
*/
.nav { width: 15%; height: 70%; float: left;
background: orange; }
/*
nav 클래스 width(폭) 15% 설정 , 높이 70% 설정 , 색상 주황색으로 지정
float 속성을 통해 요소 왼쪽 정렬
*/
.section { width: 70%; height: 70%; float: left;
background: olivedrab; }
/*
section 클래스 width(폭) 70% 설정 , 높이 70% 설정 , 색상 oliverab으로 지정
float 속성을 통해 요소 왼쪽 정렬
*/
.aside { width: 15%; height: 70%; float: left;
background: orange; }
/*
aside 클래스 width(폭) 15% 설정 , 높이 70% 설정 , 색상 orange으로 지정
float 속성을 통해 요소 왼쪽 정렬
*/
.footer { width: 100%; height: 15%; clear: both;
background: plum; }
/*
footer 클래스 width(폭) 100% 설정 , 높이 15% 설정 , 색상 plum으로 지정
*/
</style>
</head>
<!-- 스타일 , 헤드 태그 종료-->
<body>
<header class="header">header</header>
<!-- 헤더 클래스 입력 -->
<nav class="nav">nav</nav>
<!-- nav 클래스 입력 -->
<section class="section">section</section>
<!-- section 클래스 입력 -->
<aside class="aside">aside</aside>
<!-- aside 클래스 입력 -->
<footer class="footer">footer</footer>
<!-- footer 클래스 입력 -->
</body>
</html>
3. 로그인 폼 구현

코드
더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 폼 만들기</title>
</head>
<!-- 헤드 태그 종료 및 타이틀 선언 -->
<body>
<h3>로그인 폼</h3>
<hr>
<form>
<!-- 입력폼을 생성한다. -->
<fieldset>
<!-- 요소를 묶어주고 박스 테두리를 생성한다. -->
<legend> Login </legend>
<!-- 캡션을 정의한다. -->
<label>Username <input type="text" size="15"></label>
<!-- 입력창의 캡션을 라벨 태그를 통해 정의한다.
입력값의 속성은 text이고 최대 길이는 15이다.
-->
<label>Password <input type="password" size="15"></label>
<!-- 입력창의 캡션을 라벨 태그를 통해 정의한다.
입력값의 속성은 패스워드이고 최대 길이는 15이다.
-->
</fieldset>
</form>
<!-- 폼을 닫는다. -->
</body>
</html>
4. details 태그를 이용한 정보 페이지

코드
더보기
<!DOCTYPE html>
<html>
<head>
<title>웹 프로그래밍 개요</title></head>
<body>
<h1>웹 프로그래밍 개요</h1>
<hr>
<details>
<!-- detail : 상세 정보를 담는 시맨틱 블록 태그 -->
<summary>웹의 기본 목적</summary>
<!-- summary : 블록의 체목 표현 -->
<p>웹의 기본 목적은 한 컴퓨터에서 만든 문서(document)를 다른 컴퓨터에서 쉽게 볼 수 있도록 하는 것이다.</p>
<!-- 문단 태그 생성 -->
</details>
<details>
<!-- detail : 상세 정보를 담는 시맨틱 블록 태그 -->
<summary>왜 Web인가?</summary>
<!-- summary : 블록의 체목 표현 -->
<p>전 세계의 컴퓨터들을 인터넷으로 거미줄처럼 연결하고 웹 문서를 쉽게 주고받을 수 있도록 시스템을 만들고 WWW(World Wide Web) 간단히 줄여 웹(Web)이라고 부른다.</p>
<!-- 문단 태그 생성 -->
</details>
<details>
<!-- detail : 상세 정보를 담는 시맨틱 블록 태그 -->
<summary>웹 페이지를 구성하는 3 요소</summary>
<!-- summary : 블록의 체목 표현 -->
<p>
<ul>
<li>HTML - 문서의 구조와 내용
<li>CSS(Cascading Style Sheet) - 문서의 모양
<li>Javascript - 행동 및 응용 프로그램
</ul>
</p>
<!-- 문단 태그를 생성 한 뒤 순서 없는 리스트를 삽입한다. -->
</details>
<!-- 디테일 태그를 닫는다. -->
</body>
</html>
5. 상품 주문 폼

코드
더보기
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>주문서 작성하기</title>
<style>
.container {
width:600px;
margin: 100px auto;
}
/*
컨테이서 클래스 css 속성 설정
폭 600 px ,
marigin: 0 auto -> 중앙 정렬
*/
ul {
list-style-type: none;
}
/*
순서없는 리스트 출력 방식 설정
: 불렛 출력 안함
*/
label.title {
font-weight: bold;
width: 80px;
float: left;
}
/*
라벨 속성 설정 (볼드체 , 폭 80 , 왼쪽 정렬)
*/
div.centered {
text-align: center;
}
/*
div태그의 centered 클래스 css 속성 지정
: 텍스트 가운데 지정
*/
fieldset {
margin: 15px 20px;
}
/*
필드셋 태그 속정 지정
: 상하 마진 : 15px
: 좌우 마진 : 20px
*/
fieldset legend {
font-weight: bold;
font-size: 18px;
color: purple;
}
/*
필드셋의 캡션(legend) 태그 css 속성 설정(볼드체,폰트 18px ,색깔 보라색)
*/
ul li {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<!--
클래스를 "container"로 지정
css 속성 적용
-->
<h1>상품 주문서</h1>
<form>
<!-- 입력폼 삽임 -->
<fieldset>
<!-- 입력폼 캡션 삽입 -->
<legend>개인 정보</legend>
<!-- 필드셋 캡션 삽입 -->
<ul>
<li>
<label for="uname" class="title">이름</label>
<input type="text" id="uname" placeholder="여백없이 입력" required>
<!--
text 속성 : 글자
-->
</li>
<li>
<label for="tel1" class="title">연락처</label>
<input type="tel" id="tel1" placeholder="연락가능한 번호">
<!--
tel 속성 : 전화번호
-->
</li>
<!--
리스트로 입력 폼 삽입 후 라벨 지정
placeholde로 기본값 설정
-->
</ul>
</fieldset>
<fieldset>
<legend>배송지 정보</legend>
<ul>
<li>
<label for="addr" class="title">주소</label>
<input type="text" size="40" id="addr" required>
</li>
<li>
<label for="tel2" class="title">전화번호</label>
<input type="tel" id="tel2" required>
</li>
<li>
<label for="comment" class="title">메 모</label>
<textarea cols="40" rows="3" id="comment"></textarea>
</li>
<!--
리스트로 입력 폼 삽입 후 라벨 지정
-->
</ul>
</fieldset>
<fieldset>
<legend>주문 정보</legend>
<ul>
<li>
<label><input type="checkbox">과테말라 안티구아 (100g) </label>
<label><input type="number" value="0" min="0" max="5">개 </label>
</li>
<li>
<label><input type="checkbox">인도네시아 만델링 (100g) </label>
<label><input type="number" value="0" min="0" max="5">개 </label>
</li>
<li>
<label><input type="checkbox">탐라는도다(블렌딩) (100g) </label>
<label><input type="number" value="0" min="0" max="5">개 </label>
</li>
<!--
리스트로 입력 폼 삽입 후 라벨 지정
입력값 체크박스로 설정
-->
</ul>
</fieldset>
<div class="centered">
<input type="submit" value="주문하기">
<input type="reset" value="다시 작성">
</div>
</form>
</div>
</body>
</html>
6.도형 서식 폼

코드
더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>도형 서식 폼 만들기</title>
</head>
<body>
<h3>도형 서식 폼 만들기</h3>
<hr>
<form>
<fieldset>
<legend>도형 서식 입력</legend>
<label>선종류 <select size=3>
<option>선없음</option>
<option>실선</option>
<option>점선</option>
</select>
<!--
select 태그를 통해 드롭다운 리스트를 생성합니다.
size 속성을 통해 3개를 만들 수 있으며 이 값은 option 태그로 정의합니다.
-->
</label><br><br>
<label>선두께 <input type="number" min="1" max="50" step="1"></label>
<!--
라벨값을 삽입하고 입력값 타입을 숫자로 설정합니다.
-->
<label>선색 <input type="color" value="#00bfff"></label><br><br>
<!--
입력값 타입을 색상으로 설정합니다. 기본 색상은 #00bfff 로 들어갑니다.
-->
<label>투명도(0~100) : <input type="range" list="transparency" min="0" max="100">
<!--
입력값을 범위로 설정합니다. 최소는 0 , 최대는 100
list속성을 통해 옵션들을 포함하고 있는 datalist 요소들을 명시할 수 있습니다.
-->
<datalist id="transparency">
<option value="0" label="투명">
<option value="50" label="중간">
<option value="100" label="불투명">
</datalist></label><br>
<!--
옵션들을 포함하고 있는 datalist 옵션값리스트입니다.
-->
</fieldset>
</form>
</body>
</html>
7. bgm 및 링크 삽입 페이지 구현


코드 - 메인 페이지
더보기
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: square;
}
</style>
<audio src="media/music.mp3" autoplay loop></audio>
<!--
배경음악을 삽입합니다.
-->
<title>컴퓨터 기술 소개</title>
</head>
<body>
<header>
<h2>스마트폰</h2>
스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다. PC에서 실행되는 운영체제보다 작게 만든 모바일 운영체제를 탑재하여 인터넷 검색, 전자우편, 간단한 문서 편집, 카메라, 오디오 및 비디오 재생 등 PC의 기능을 거의 모두 갖추고 있다.
</header>
<!--
헤더 시멘틱 태그 내에 머릿말을 삽입합니다.
-->
<nav>
<h3>목차</h3>
<ul>
<li><a href="#a">역사
<li><a href="#b">안드로이드폰
<li><a href="#c">아이폰
<li><a href="#d">샘플
</ul>
<!--
nav태그 내에 링크 리스트들을 삽입합니다.
-->
</nav>
<section>
<article>
<h3 id="a"><a href="https://ko.wikipedia.org/wiki/%EC%8A%A4%EB%A7%88%ED%8A%B8%ED%8F%B0" target="_blank">역사</a></h3>
최초의 스마트폰은 사이먼(Symon)으로 추정된다. IBM사가 1992년에 설계하여 그 해에 미국 네바다 주의 라스베가스에서
열린 컴댁스에서 컨셉 제품으로 전시되었다
</article>
<!--
본문을 삽입하고 href 속성을 통해 링크를 삽입합니다.
target="_blank" 속성은 해당 링크 클릭시 계쏙해서 새로운 창이 열리게 합니다.
-->
<article>
<h3 id="b"><a href="https://ko.wikipedia.org/wiki/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C_(%EC%9A%B4%EC%98%81_%EC%B2%B4%EC%A0%9C)" target="_blank">안드로이드</a></h3>
안드로이드(영어: Android)는 휴대 전화를 비롯한 휴대용 장치를 위한 운영 체제와 미들웨어, 사용자 인터페이스 그리고 표준 응용 프로그램(웹 브라우저, 이메일 클라이언트, 단문 메시지 서비스(SMS), 멀티미디어 메시지 서비스(MMS)등)을 포함하고 있는 소프트웨어 스택이자 모바일 운영 체제이다.
</article>
<article>
<h3 id="c"><a href="https://ko.wikipedia.org/wiki/%EC%95%84%EC%9D%B4%ED%8F%B0" target="_blank">아이폰</a></h3>
아이폰(영어:iphone)은 2007년 1월 9일, 애플이 발표한 휴대 전화 시리즈이다. 미국 샌프란시스코에서 열린 맥월드 2007에서 애플의 창업자 중 한명인 스티브 잡스가 발표했다.
</article>
<article>
<h3 id="d">샘플</h3>
<table>
<caption>스마트폰샘플</caption>
<tbody>
<tr>
<td><img src="media/img1.jpg" width="200" height="200">
<td><img src="media/img2.jpeg">
<td><img src="media/img3.jpeg">
</tr>
</tbody>
</table>
</article>
</section>
<!--
장을 구성하는 section 태그 내에 article 태그를 삽입함으로써 본문을 구성합니다.
-->
<footer>
<br>
<a href="hw007_1.html" target="_blank">설문조사</a>
<br><br>
Copyright 2023 by OSH
</footer>
<!--
footer 태그를 통해 꼬리맛을 삽입합니다.
-->
</body>
</html>
코드- 설문조사 페이지
더보기
<!DOCTYPE html>
<html>
<head>
<title>설문지</title>
</head>
<h1>설문지</h1>
<body>
소프트웨어 기술에 대한 의견을 듣습니다. 많은 참여 부탁드립니다.
<br><br>
<hr>
<br>
<form>
학년 <input type="radio" name="china" value="1" checked>1학년
<input type="radio" name="china" value="2">2학년
<input type="radio" name="china" value="3">3학년
<input type="radio" name="china" value="4">4학년
</form>
<!--
폼을 삽입하고 그 안에 입력값들을 넣습니다.
-->
<br>
성별
<input type="radio" name="" value="1">남
<input type="radio" name="china" value="1">여
<br><br>
<form>
관심 분야 <input type="text" name="country" list="countries"><br>
<datalist id="countries">
<option value="임베디드">
<option value="모바일 소프트웨어">
<option value="웹 소프트웨어">
</datalist><br>
<!--
list속성을 통해 옵션들을 포함하고 있는 datalist 요소들을 명시할 수 있습니다.
이 코드에서는 contries 라는 데이터 리스트 요소들을 명시합니다.
-->
<form>진로 <input type="checkbox" value="1" checked>개발
<input type="checkbox" value="2">기획
<input type="checkbox" value="3">영업
<input type="checkbox" value="3">창업
</form><br>
남기고 싶은 말<form><textarea cols="60" rows="10">글을 남겨 주세요.</textarea></form><br>
<!--
textarea 태그를 통해 글 상자를 만듭니다.
-->
Copyright 2023 by OSH
</body>
</html>
'WEB(html,css,js)' 카테고리의 다른 글
| html & css 기초 개념 정리 (2) | 2023.04.23 |
|---|---|
| [WEB] html,css 이용한 페이지 구현 - 2 (0) | 2023.04.08 |