HTML 기초 개념
HTML5 페이지의 필수 태그
<!DOCTYPE html>
- html 태그 정의 이전에 선언
- html 문서임을 브라우저에게 알려준다.
<html>,<head>,<title>,<body>
- html 의 필수 태그들
- 시작 태그와 종료 태그가 모두 있어야한다.
반면 시작 태그만 있는 태그들도 있다.
ex) <br> , <hr>
*태그와 속성은 대소문자 구분이 없다!
*불필요한 공백을 넣지 말자
블록 태그와 인라인 태그
블록 태그란, 항상 새 라인에서 시작하는 태그를 의미한다.
ex) <p>,<hn>,<div>,<ul>
인라인 태그란 , 앞 뒤 태그의 내용을 같은 라인에 출력한다.
ex)<span>,<a>,<img>,<strong>
* <p> 와 <div> 는 똑같이 블록 태그이지만 사용 목적이 다르다.
<p> 태그는 문자 단락을 구분하는 용도이고 , div는 레이아웃 계층 나누기 용도이다.
메타데이터
메타데이터란 , 데이터를 설명하는 데이터이다.
ex)
<base> - 웹 페이지들의 기본url과 페이지가 출력될 수 있도록 윈도우 지정
<link> - 외부 자원 연결에 사용
<meta> - 저작자 , 문자 인코딩 방식 , 내용 등을 설명한다.
- 메타 태그는 브라우저가 웹을 더 잘 이해할 수 있도록 해준다. -> 웹 노출 용이
이미지 삽입
- img 태그의 src 속성에 이미지 파일의 주소를 넣을 수 있다.
리스트
리스트에는 3가지 종류가 있다.
1. ol(order list) - 순서 있는 리스트
2. ul(unordered list) - 순서 없는 리스트
3. dl(definition list) - 정의 리스트
* 각 리스트의 값은 <li></li> 로 표시하지만 끝에 </li>는 생략할 수 있다.
테이블
테이블을 만드는 데 사용되는 태그들
<table> - 테이블 처음 시작에 선언해준다.
- 표 전체를 담는 컨테이너
<caption> - 표의 제목을 지정
<thead> - 헤딩 셀 그룹 지정
<tfoot> - 바닥 셀 그룹 지정
<tbody> - 데이터 셀 그룹 지정
<tr> - table row 의 줄임말로 표의 행 지정
<th> - table head 의 줄임말로 표의 헤딩 셀 열 지정
<td> - table data 의 줄임말로 표의 데이터 추가
CSS 기초 개념
시맨틱 웹
- 개발자가 의도한 요소의 의미가 명확히 드러나게 작성하는 방식으로, 시맨틱 태그를 이용한다.
시맨틱 웹을 사용하는 이유
- 웹 문서 구조를 표현함으로써 검색 엔진 탐색 용이
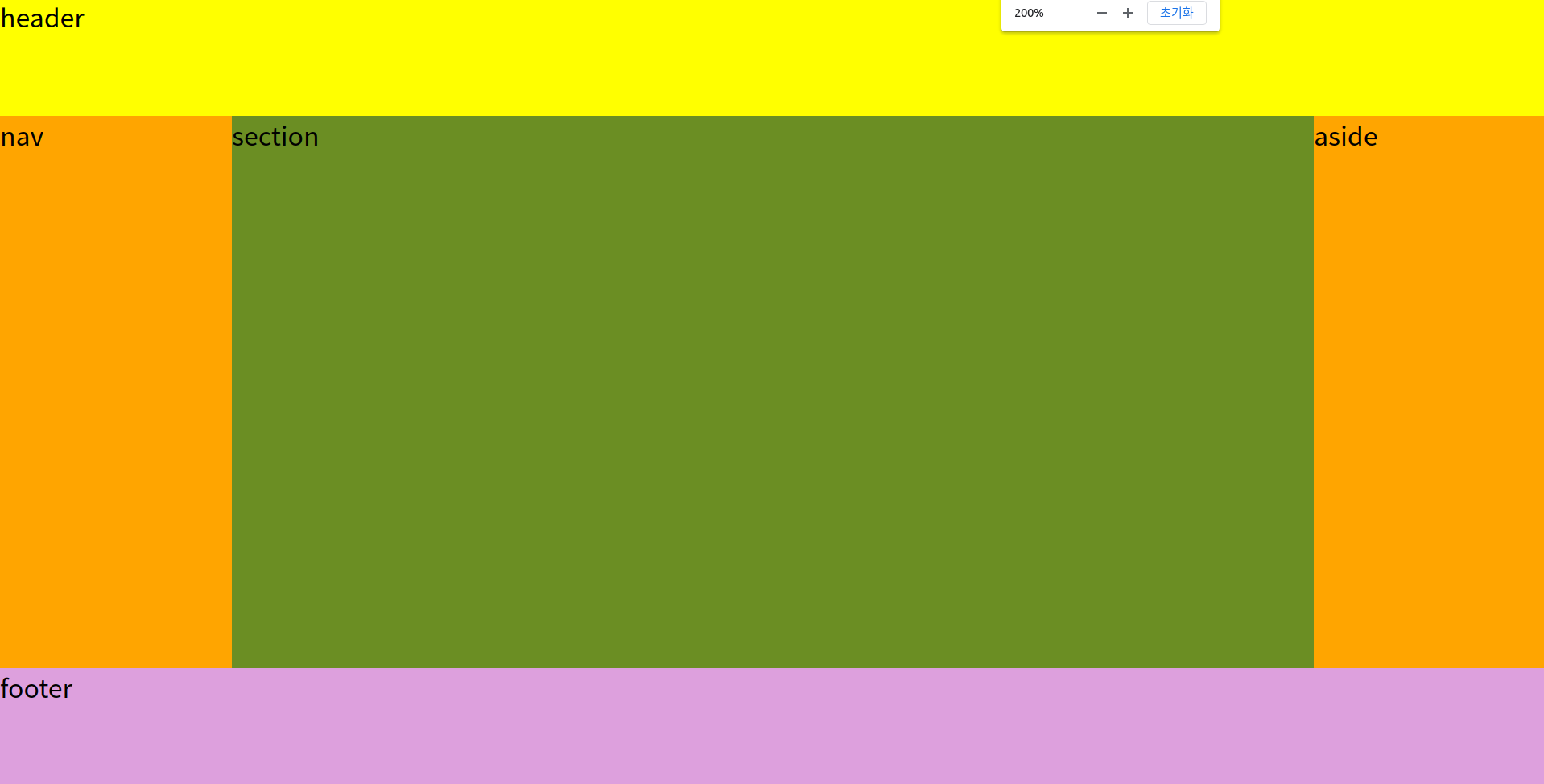
시맨틱 태그의 종류
<header> - 페이지나 섹션의 머릿말 표현
- 웹 페이지의 전체 제목과 소개 담당
<nav> - 페이지 내 목차를 생성
- 링크나 메뉴를 포함
<section> - 장 혹은 절을 구성
- 본문을 구성
<article> - 본문과 연관 있지만, 독립적인 컨텐츠를 담음
- 본문 내 각 절이나 영역을 포함
<aside> - 노트나 팁
<footer> - 꼬릿말 , 예를 들어 저작권
CSS3 스타일 시트
- CSS 로 작성된 코드
CSS
- html 문서의 색이나 모양 등의 외관을 꾸민다.

셀렉터 - 특정 요소를 선택하여 스타일을 적용한다.
프로퍼티 - 스타일 속성 이름
값 - 프로퍼티의 값
* 대소문자 구분이 없다
HTML에 CSS 스타일 시트 만들기
1. <style></style> 태그에 작성
- <style> 태그는 <head> 태그 내에서만 사용한다.
- 웹 페이지 전체에 적용
2. style 속성에 작성
3. 스타일 시트를 별도 파일로 작성하고 불러오기
- <link> 와 @import 가 있지만 <link>를 사용하는 것이 바람직
CSS 규칙
CSS 스타일 상속
- CSS 스타일은 부모 태그(자신을 둘러싸는 태그)로부터 상속받는다.
스타일 합치기와 오버라이딩
- 태그에 적용되는 모든 스타일이 합쳐지고 , 동일한 스타일은 순위가 높은 스타일이 우선 적용
- 보통 범위가 좁아질수록 우선 순위가 높음
셀렉터
3가지의 셀렉터가 있다.
1. 태그 셀렉터 - 태그 이름이 셀렉터로 사용
2. 클래스 셀렉터 - "."으로 시작되는 셀렉터
- 여러 태그를 하나의 그룹으로 묶어서 동일한 스타일을 적용하려고 할 때 적합
3. id 셀렉터 - # 으로 시작되는 셀렉터
- 여러 태그 중 특정 태그에만 스타일을 적용하려고 할 경우 적합
셀렉터 조합하기
자식 셀렉터
- 부모 자식 관계인 두 셀렉터를 '>' 기호로 조합
자손 셀렉터
- 자손 관계인 2개 이상의 태그 나열
셀렉터의 종류
전체 셀렉터
- 와일드 문자를 사용하여 모든 태그에 스타일을 적용시킨다.
속성 셀렉터
- 속성값이 일치하는 경우에 스타일을 적용시킨다.
가상 셀렉터
- 특정 조건이나 경우에 스타일을 적용시킨다 ex) 첫글자 , 마우스를 올릴때
CSS 박스 모델의 구성

콘텐츠 -> 패딩 -> 테두리 -> 여백으로 이루어져 있다.
기억하자 !!
'WEB(html,css,js)' 카테고리의 다른 글
| [WEB] html,css 이용한 페이지 구현 - 2 (0) | 2023.04.08 |
|---|---|
| [WEB] html,css 이용한 페이지 구현 - 1 (0) | 2023.03.30 |